Die Beitragsbilder von WordPress (featured images) können Segen und Fluch zugleich sein. Während Sie auf der einen Seite praktisch sind, macht die automatische Platzierung in manchem Theme Probleme. Manchmal möchte man ein bestimmtes Beitragsbild ausblenden doch wie versteckt man die featured Images auf einer „per post“ Basis?
Das ganze ohne Plug-in und ohne Fummelei an der function.php. Du musst nur deine Theme Dateien in wp-content/themes/dein theme/ auf dem Webspace per FTP anpassen oder alternativ den WordPress Theme-Editor nutzen.
So blendet man die Beitragsbilder im Theme ein- oder aus
In diesem Beispiel nutzen wir benutzerdefinierte Felder in WordPress, die sogenannten custom fields von WordPress, um einen bestimmten Wert zu übergeben.
In diesem Falle, den Wert des Feldes „feat_yes_or_no“, um so bei bestimmten Beiträgen das Post Thumbnail anzeigen zu können und bei anderen zu verstecken.
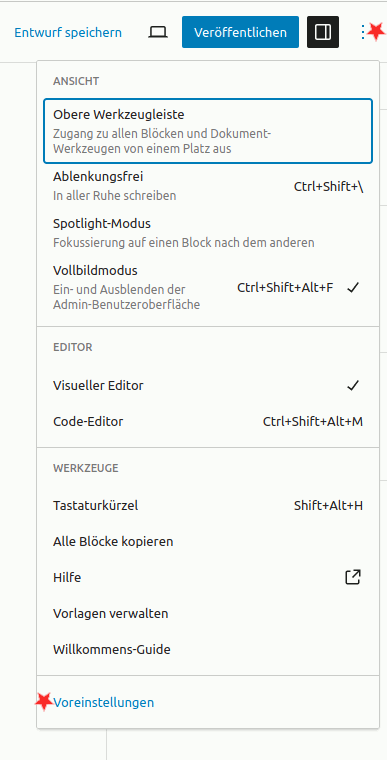
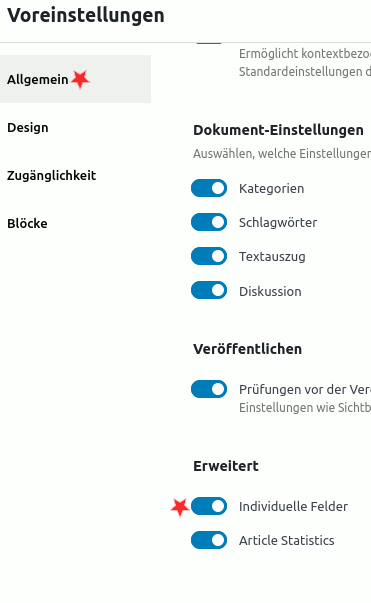
Standardmäßig werden die Custom Fields nicht von WordPress eingeblendet. Man muss diese erst aktivieren.
-> So aktivierst Du custom fields in WordPress
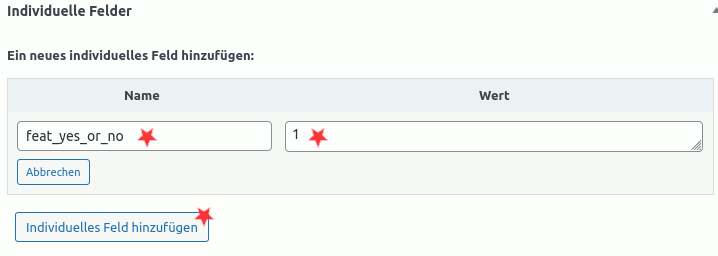
Danach findest Du die benutzerdefinierten Felder ganz unten im Post Editor

Hier fügst Du nun einen neuen Namen ein: feat_yes_or_no und vergibst einen Wert, entweder 0 oder 1.
So versteckst Du das Bild oder blendest es ein
Um das Beitragsbild (featured imaged) eines spezifischen Posts / einer bestimmten Seite anzeigen zu lassen, setze den Wert des benutzerdefinierten Feldes feat_yes_or_no auf 1 – um das Bild zu verstecken bzw. auszublenden, setze den Wert auf 0.
Nun muss noch eine Abfrage des Wertes an der richtigen Stelle im Theme platziert werden. Es hängt nun davon ab, wo diese Funktion eingesetzt werden soll.
Man kann diese Funktion in der index.php, single.php, page.php einsetzen. Je nach Theme kann der geeignete Ort auch in der content.php, archive.php etc. eingefügt werden. Selbst in der Sidebar (sidebar.php) ist es möglich.
Das hängt vom gewünschten Verwendungszweck und dem Theme ab.
Das hier ist der Code, der überprüft ob der Wert des Beitrags bzw. der Seite im Feld feat_yes_or_no auf 1 steht. Falls ja, wird das Post Thumbnail ausgegeben. Falls nicht erscheint „Dann halt nicht“ an der Stelle.
<?php
// Die Funktion $feat_yes_or_no am Anfang fragt ab ob bei post meta des aktuellen posts das feld feat_yes_or_no vorhanden ist.
$feat_yes_or_no = get_post_meta($post->ID, 'feat_yes_or_no', true);
// Es wird geprüft ob der Wert 1 entspricht. Falls ja wird das Beitragsbild gezeigt
if ($feat_yes_or_no == 1) { ?>
<?php the_post_thumbnail(); ?>
<?php } else {
// Falls nicht wird "dann halt nicht" eingeblendet.
echo 'dann halt nicht';
} ?>Die Zeile: echo ‚dann halt nicht‘; kann gelöscht werden. Dann geschieht einfach keine Ausgabe, wenn das Beitragsbild nicht angezeigt werden soll.
Den code kannst Du dann an Deine Bedürfnisse anpassen. Diese Funktion lässt sich auch mit weiteren Feldern und anderen Abfragen innerhalb des Loops von WordPress kombinieren.
Die Benutzerdefinierten Felder von WordPress sind ein mächtiges Tool um Informationen von bestimmten Artikeln / Seiten auszulesen und zu verwenden. Aber das würde das Tutorial hier sprengen.
Hinterlass gerne einen Kommentar wenn Du mehr erfahren möchtest
Benutzerdefinierte Feld in WordPress aktivieren
Danach findet man die benutzerdefinierten Felder, wenn man im Artikel Editor (Gutenberg) ganz nach unten scrollt.
Falls es hilfreich war, hinterlass gerne ein Kommentar. Falls Du Probleme mit dem Code hast, ebenfalls. Ich versuche dann (irgendwann) darauf zu antworten 😉